All the add-on pages (descriptions, screenshots, icons, tags, etc.) are as thoroughly reviewed as the add-on code. An add-on without a proper listing is to be removed from the marketplace until it is fully compliant with the following guidelines.
All the following requirements will not only help us keep our App Store neat and clear, but will mainly help you to sell your add-ons, themes, integrations or services more effectively.
Copywriting
Provide a high-quality feature description for your add-on listing at the X-Cart App Store.
First of all, all content in the X-Cart App Store should be of value to the customers, be it the add-on functionality or the description on the add-on page.
Here are the main requirements that HAVE TO be met:
- Spelling and grammar. Please make sure your copy is correct and eloquent. It is advised to use grammar and spelling checkers, e.g. Grammarly.
- Font. Please use the default settings for the text font, size, and color. You may use bold or italic effects to mark important words or phrases.
- Your add-on description must be unique. We check all descriptions for plagiarism.
Here is the list of questions your add-on description should address:
- What functionality does your add-on add to X-Cart?
- What features make your add-on special? How is it different from other similar add-ons?
- How does a store owner set up the add-on? Provide some high-quality screenshots or a video tutorial describing the setup procedure.
- How does a store owner use the add-on?
- What value does a store owner get using the add-on? How will they benefit from it?
- (Optional) Do you provide special rates or discounts?
- (Optional) What is the easiest way to get support with the add-on?
Other important requirements:
- Your add-on description should contain a fair amount of relevant keywords for better SEO.
- It must be easy to read.
- Try to avoid too technical descriptions. Bear in mind, most of the customers are online store owners, not developers.
- If the add-on requires a lot of set up, you may add a high-quality video tutorial.
- You may also add a link to your own company's website or to a detailed user guide if you have one. Do not add links to third-party websites.
- It’s best to organize the add-on’s key features as bullet points like here or here.
- If you have an effective example or a use case of how your add-on can benefit a customer, you are welcome to add it, too.
- You should include several screenshots that describe how your add-on works from the admin’s side and in the storefront.
Design
Download the templates for logos and icons here.
Company logo
We recommend using the horizontally oriented logo variant.
- Logo size: 600x240px
- File formats: PNG 8, PNG 24 or JPG
- Background: White or Transparent
- No frames, no shadows, no borders
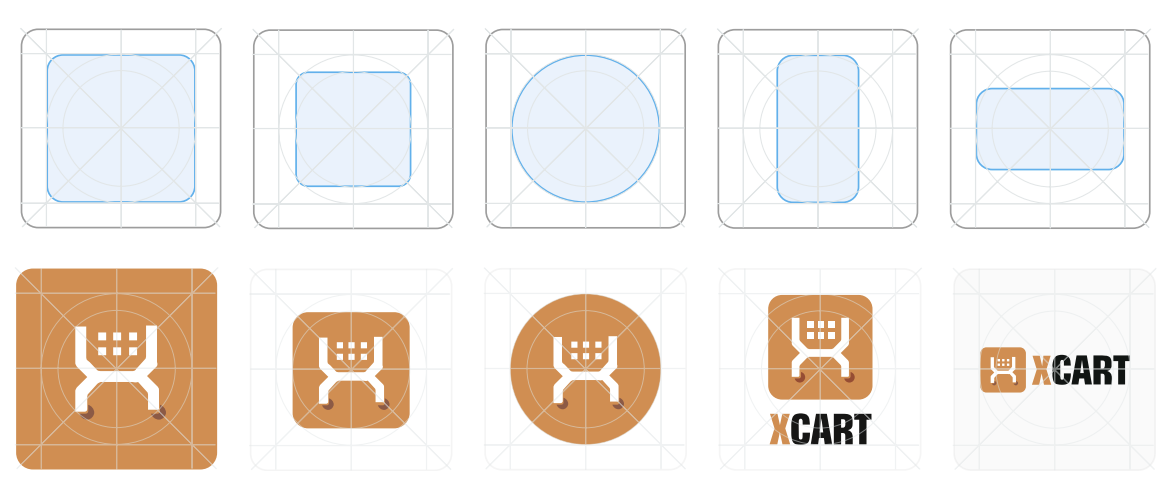
Add-on icon 252x252px
When publishing your add-ons or skins at the X-Cart App Store, make sure you upload a unique icon for each product. All add-on icons at the X-Cart App Store should have the same format and size to keep a single style. Use clear visual representations illustrating the add-on's functionality or company logo in the icon.

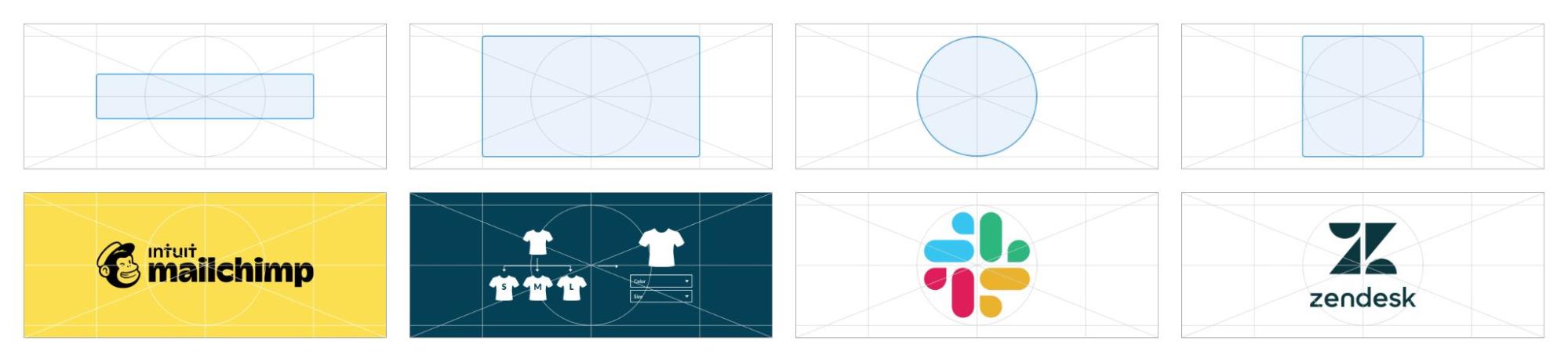
List icon
In addition to the add-on icon that shows at the product page, you are going to need another icon to show up in search, X-Cart App Store home page, and category pages.
- Icon size 600x240px
- You may use your company logo (preferably horizontally oriented) or flat graphics picturing the add-on function.
- You may use any brand colors in this graphics.

Payment icon
If your add-on is a payment integration, please provide a payment icon to be displayed in-app
- Icon size 200x60px
- Please only use your company logo (preferably horizontally oriented).
- Use the transparent background only.

Color and style
We recommend using your company logo colors and brand book colors for the icon design. White and gray backgrounds will match any color combination.
Please, make sure you use our template for your icon creation. You can download it following the links below. Save the final icon in format PNG 24 with transparency.
Screenshots
If you are a web design expert, software or mobile apps developer, you should upload screenshots illustrating your work samples: web sites, printed products, mobile apps screenshots, promo videos about your company and your services. Your add-on screenshots showing what it looks like in the admin area and in the customer area.
- Screenshot size: 1024х768px
- File formats: JPG (medium or high quality), PNG 8 or PNG 24
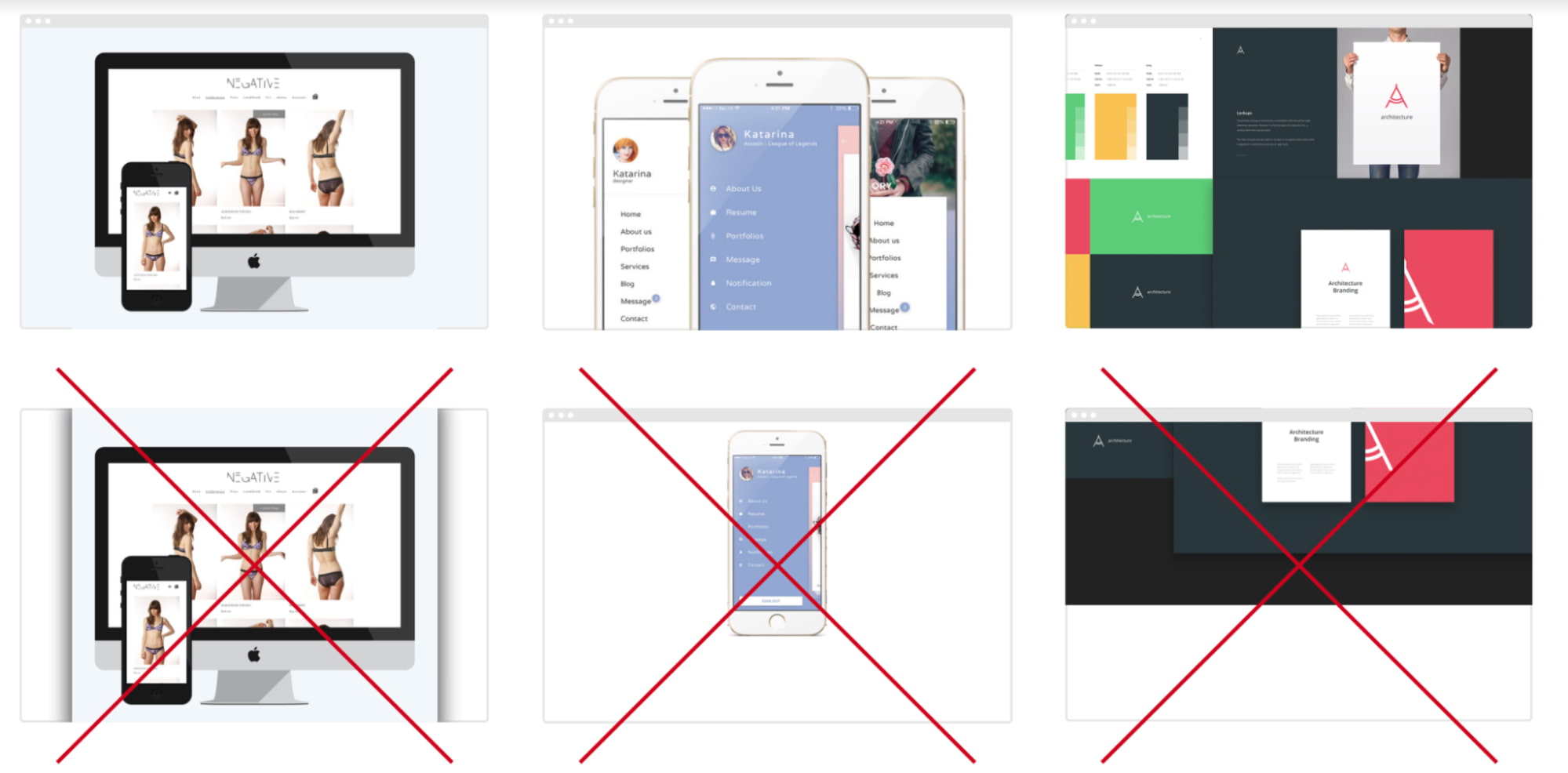
- Avoid borders and shadows around the screenshots
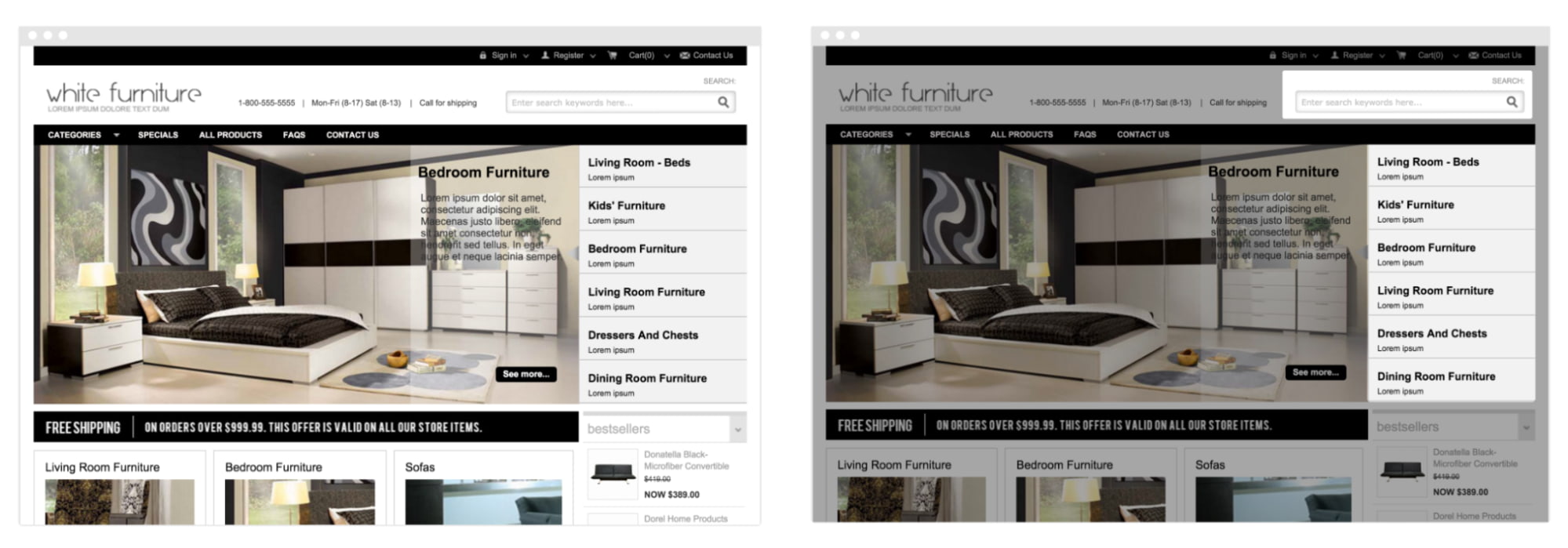
- Highlight the most important areas on the screenshots and darken those that are less important

Things to avoid: Shadows, gradients, such color combinations as “light upon light” or “dark upon dark”, screenshots of low height, small or blurry images.