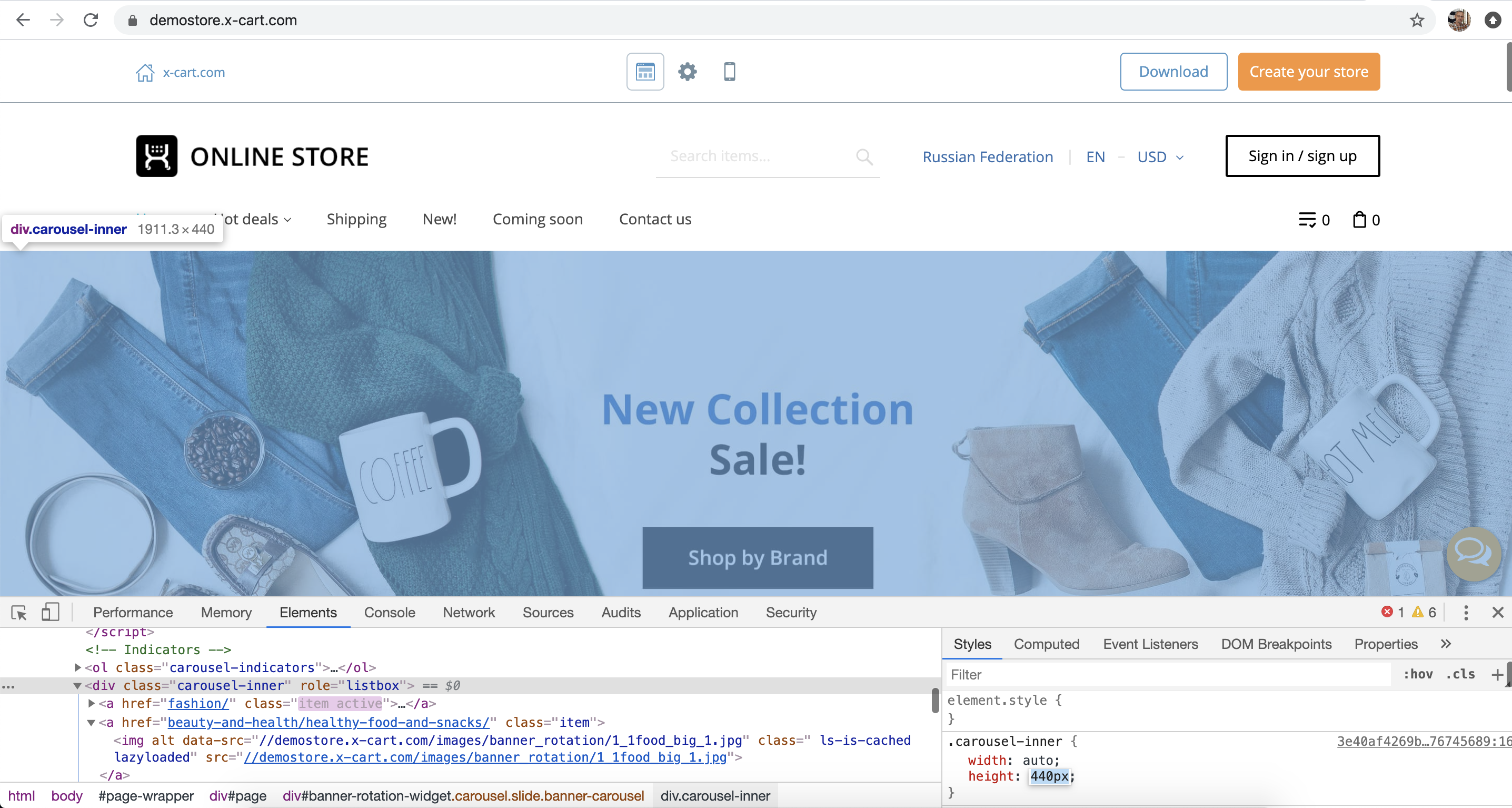
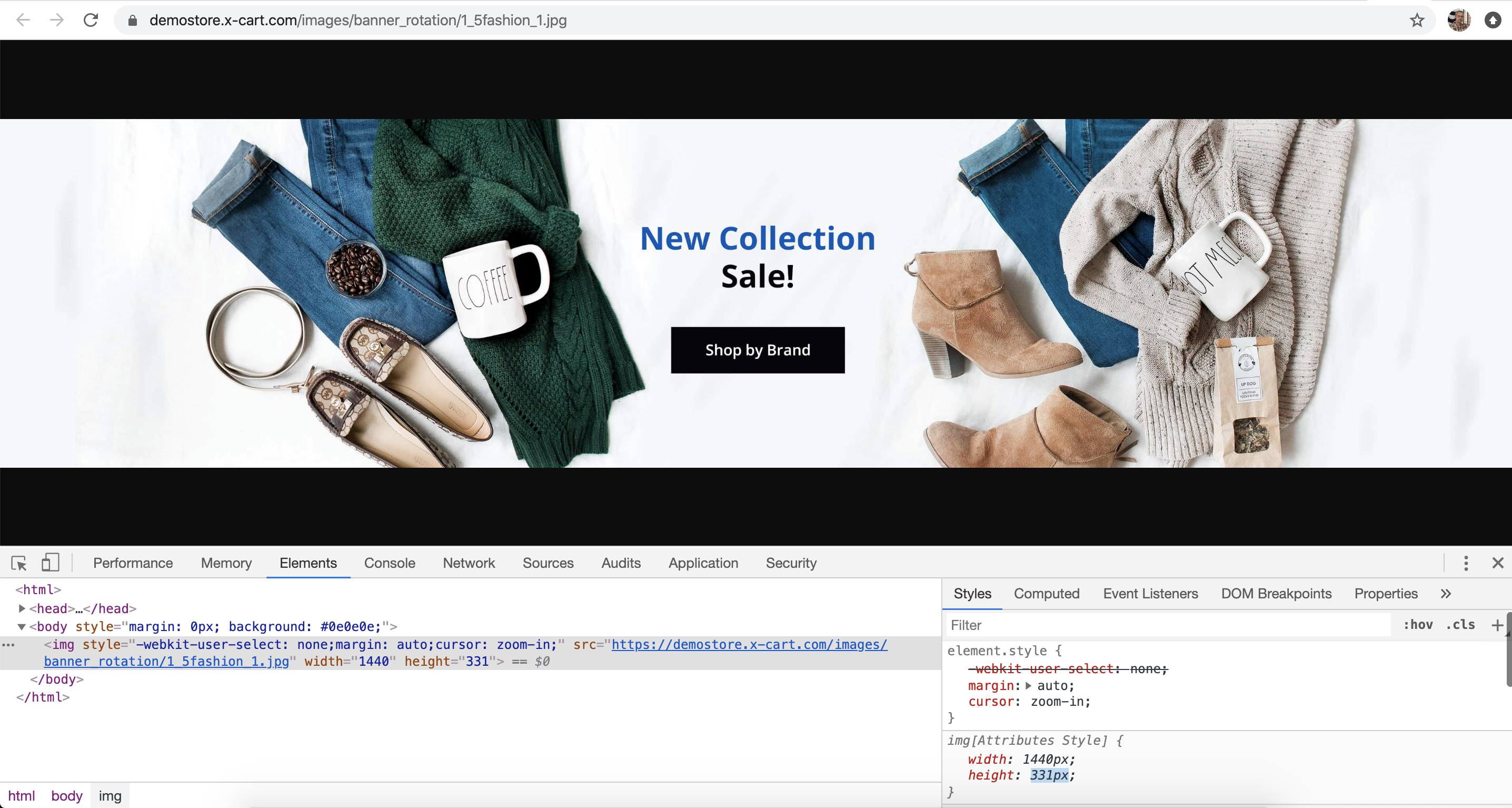
X-Cart 5 is configured so that the height of the banner block is proportionally adapted to the size of the browser window. For example, you can see this happening on our demo X-Cart website:
The X-Cart demo store has the following default size parameters:
- Banner image actual size: 3840px x 884px
- Banner block size: 1911px x 440px
The banner block size is proportionally adapted using the "height" parameter, for example:
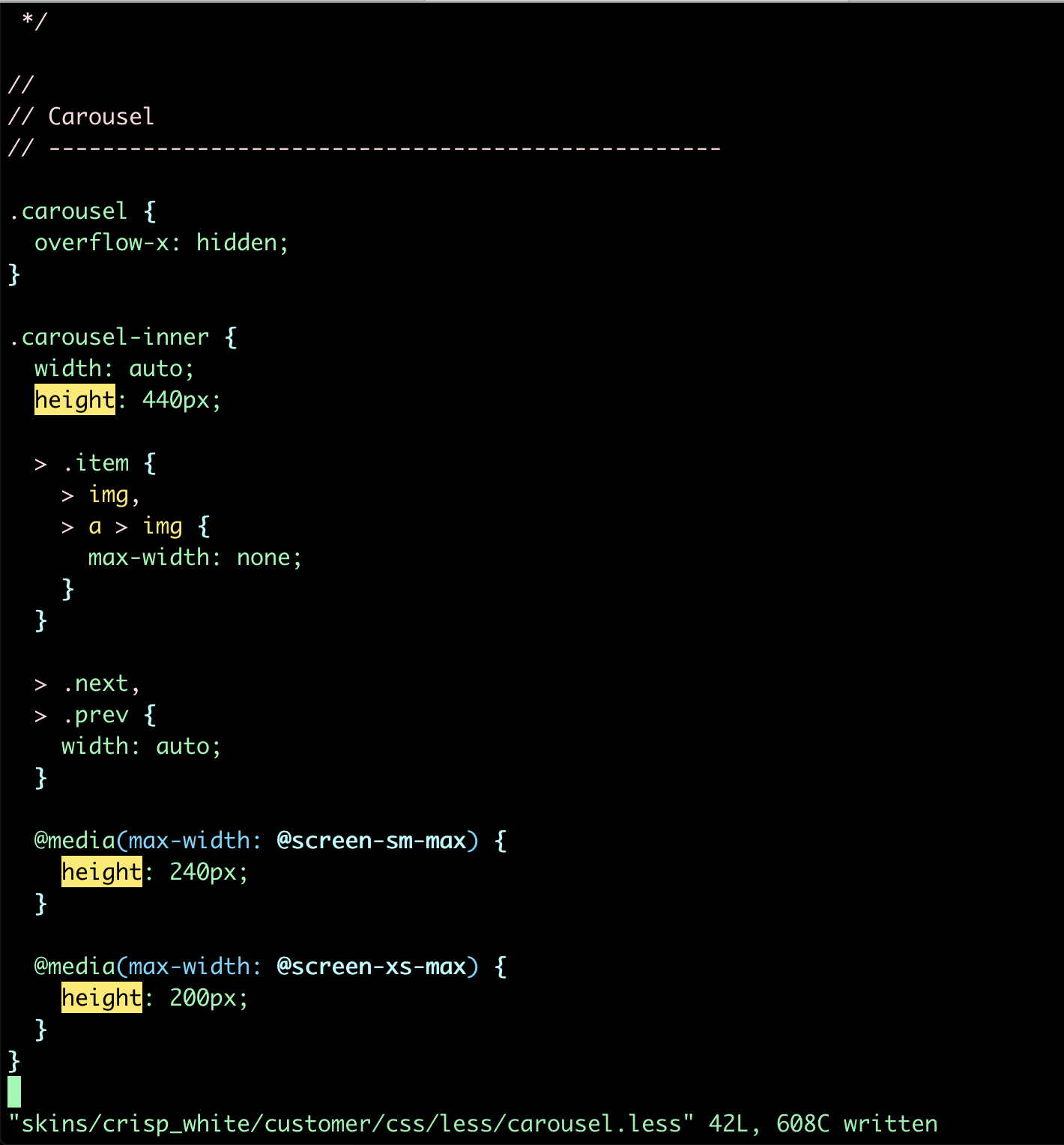
.carousel-inner {
width: auto;
height: 440px;
}
The "height" parameter of the banner block is defined in the skins/crisp_white/customer/css/less/carousel.less file.



If you want to adjust the "height" parameter for the banner block, please follow the steps below:
Download the Custom Skin addon here.
Install the Custom Skin addon via the Upload Addons tool of your X-Cart store, that supports .tgz archives.
Once the addon has been installed and enabled, adjust the "height" parameter in the following files:
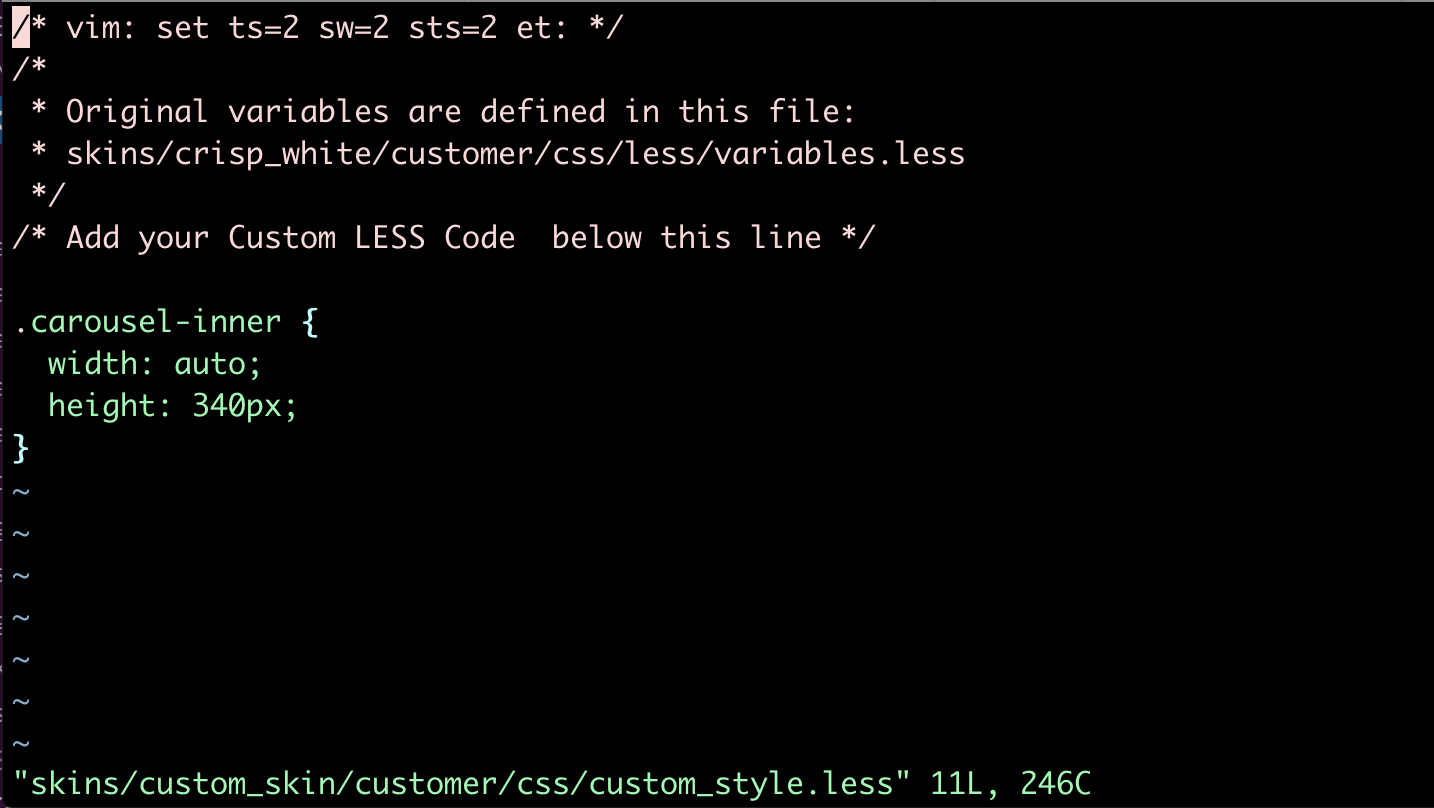
skins/custom_skin/customer/css/custom_style.css
skins/custom_skin/customer/css/custom_style.lessFor example, you can add the following code to your
custom_style.lessfile:.carousel-inner {
width: auto;
height: 330px;
}