Sometimes store admins want to disable the feature of top menu in Crisp White theme to be on top of a page, even if you scroll the page down.
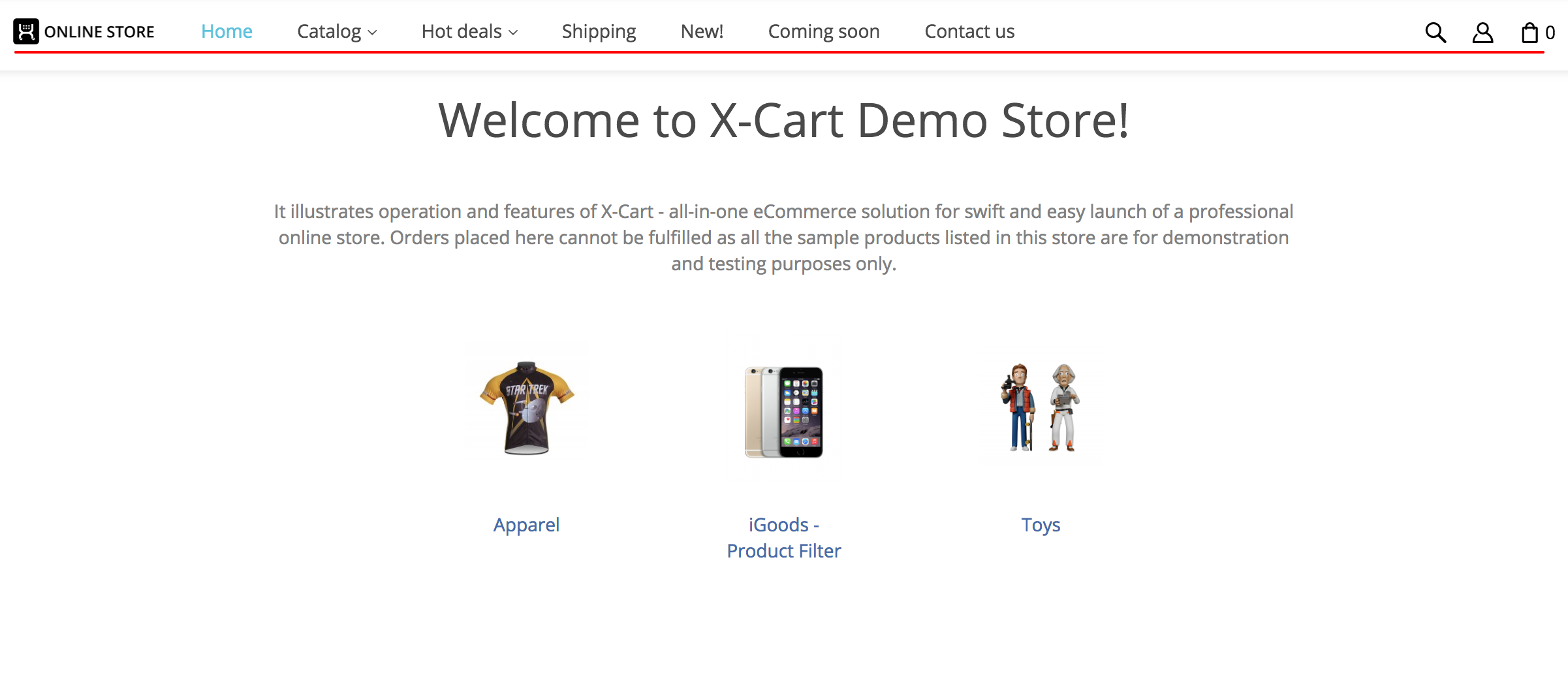
For instance, if you scroll down home page in default X-Cart theme, you will see no menu as follows:

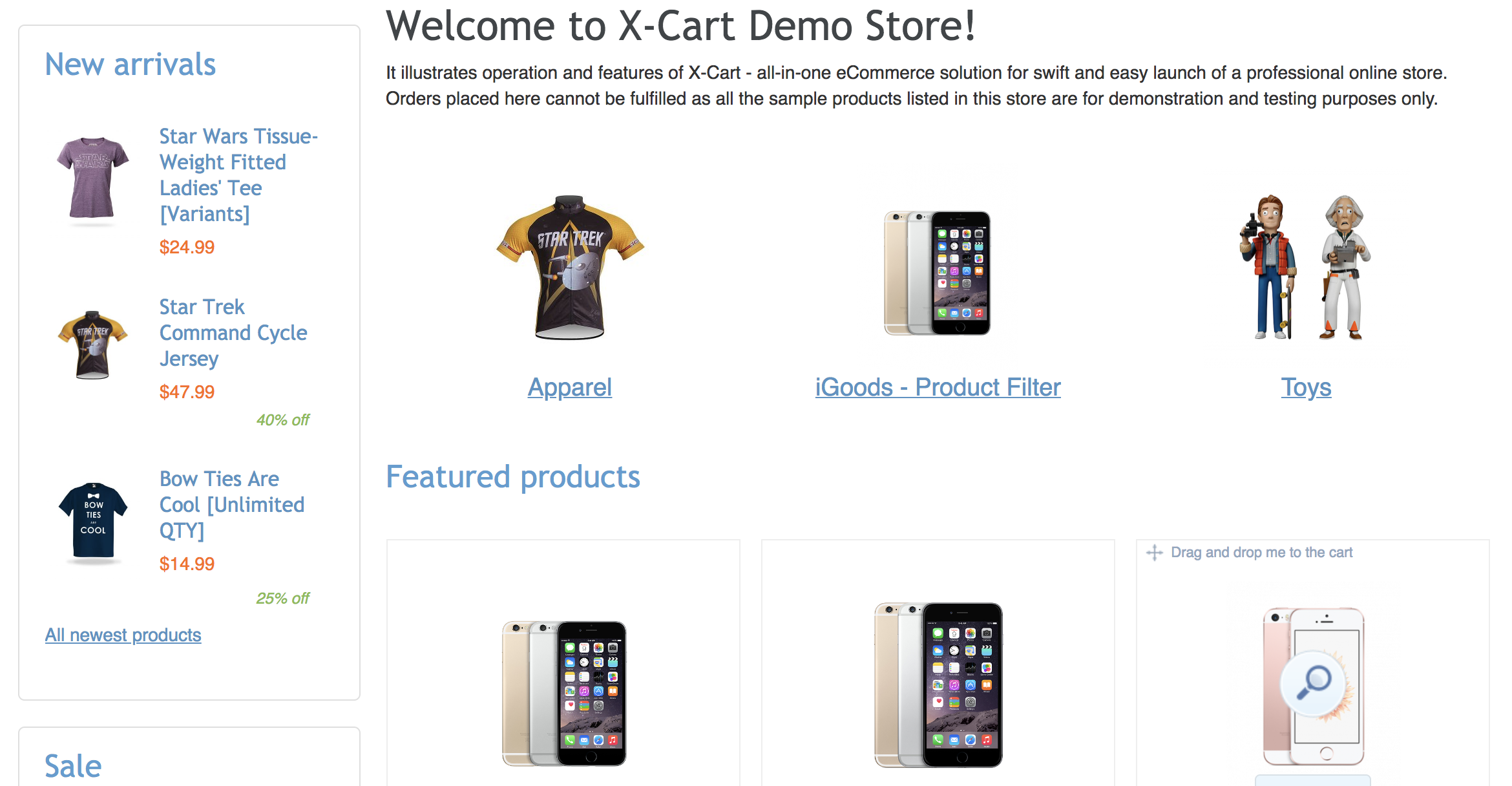
However, Crisp White theme would still display menu at the very top in this case:

If you define a lot of second-level menu items, these items may not fit the height of the screen, so customers will not be able to see all of them. Generally speaking, defining so many menu items is not that user-friendly and you should avoid it altogether or use some sort of Mega Menu plugin to properly set up such large menu.
However, making the menu static is somewhat quick and cheap solution to make this big menu scrollable, so your customers would be able to see all child items.
This article explains how to acheive that.
Define the following piece of CSS code for all pages in your store-front:
.target-main #header-area .desktop-header {
position: static;
}You can do that by creating a module and adding CSS file via it. Alternatively, you can use ThemeTweaker module to define custom CSS code.
Define the following piece of JS code for all pages in your store-front:
$(window).off('.affix');
$(".desktop-header")
.removeClass("affix affix-top")
.removeData("bs.affix");Again, you can do that by creating a module and adding JS file to it or via ThemeTweaker module: go to 'Look & feel' > 'Custom CSS & JS' > 'Custom Javascript' section in your admin area.