Introduction
This article teaches X-Cart developers how to determine what page is currently opened. For the sake of example, we will create a simple mod that will show different messages depending on whether home, category or checkout page is opened. If any other page is opened, then no message will be shown.
This article assumes that you know how to work with viewer classes in X-Cart.
Implementation
To get started we create an empty module with developer ID XCExample and module ID ControllerDetectionDemo. Then, we create a new viewer class inside the module. We create the
classes/XLite/Module/XCExample/ControllerDetectionDemo/View/OurWidget.php class with the following content:
<?php
namespace XLite\Module\XCExample\ControllerDetectionDemo\View;
/**
* @ListChild (list="body", weight="1", zone="customer")
*/
class OurWidget extends \XLite\View\AView
{
public function getDefaultTemplate()
{
return 'modules/XCExample/ControllerDetectionDemo/text.twig';
}
public static function getAllowedTargets()
{
$list = parent::getAllowedTargets();
$list[] = 'checkout'; // checkout page
$list[] = 'main'; // home page
$list[] = 'category'; // category page
return $list;
}
public function getOurText()
{
$return = 'no text';
if (\XLite::getController() instanceof \XLite\Controller\Customer\Checkout) {
$return = 'This is checkout page';
} elseif (\XLite::getController() instanceof \XLite\Controller\Customer\Main) {
$return = 'This is home page';
} elseif (\XLite::getController() instanceof \XLite\Controller\Customer\Category) {
$return = 'This is a category page';
}
return $return;
}
}
Let us have a closer look at this class implementation:
@ListChilddirective says that our widget will be displayed right after</head>tag:/**
* @ListChild (list="body", weight="1", zone="customer")
*/getDefaultTemplate()method defines that our viewer class will useskins/customer/modules/XCExample/ControllerDetectionDemo/text.twigtemplate in order to output the result:public function getDefaultTemplate()
{
return 'modules/XCExample/ControllerDetectionDemo/text.twig';
}getAllowedTargets()method tells X-Cart that this widget must be displayed on home, category and checkout pages only:public static function getAllowedTargets()
{
$list = parent::getAllowedTargets();
$list[] = 'checkout'; // checkout page
$list[] = 'main'; // home page
$list[] = 'category'; // category page
return $list;
}getOurText()method defines the message that will be shown to a customer:public function getOurText()
{
$return = 'no text';
if (\XLite::getController() instanceof \XLite\Controller\Customer\Checkout) {
$return = 'This is checkout page';
} elseif (\XLite::getController() instanceof \XLite\Controller\Customer\Main) {
$return = 'This is home page';
} elseif (\XLite::getController() instanceof \XLite\Controller\Customer\Category) {
$return = 'This is a category page';
}
return $return;
}As you can see, we analyze the controller that is fetched by calling
\XLite::getController()method.
Now, it is time to create a template defined in the getDefaultTemplate() method. We create the skins/customer/modules/XCExample/ControllerDetectionDemo/text.twig template with the following content:
<div>{{ this.getOurText() }}</div>
We call our getOurText() method that analyzes current controller class and defines a message for a customer.
We could have also checked the current page by analyzing target parameter of \XLite\Core\Request object.
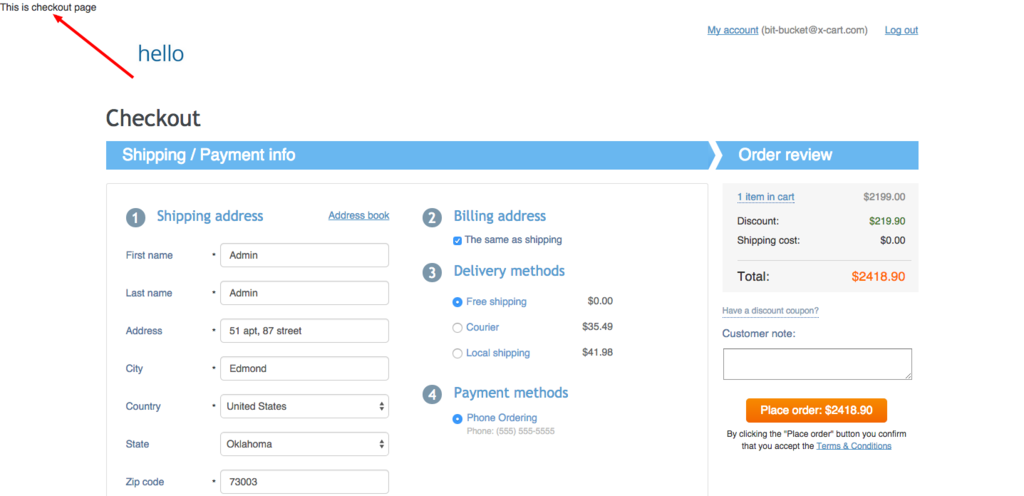
Now, we need to re-deploy the store and check the results in customer store-front. You should see messages similar to:
Module pack
You can download this module pack from here: XCExample-ControllerDetectionDemo-v5_3_0.tar