Introduction
This article aims to teach X-Cart developers how they can add a sorting option to their ItemsLists.
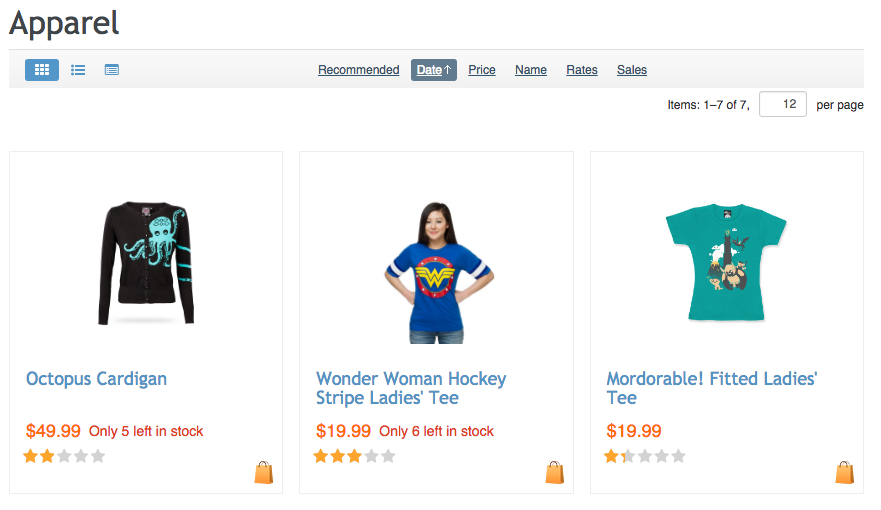
For the sake of example we will add Sort by date option to all product ItemsLists as shown on the snapshot below:
Similar option already exists in Product Advisor module, so you need to disable it in order to get our module working properly.
Implementation
We start with creating a module with developer ID XCExample and module ID SortingByDate. In this module we are going to decorate the \XLite\View\ItemsList\Product\Customer\ACustomer class, so we create the
classes/XLite/Module/XCExample/SortingByDate/View/ItemsList/Product/Customer/ACustomer.php file with the following content:
<?php
// vim: set ts=4 sw=4 sts=4 et:
namespace XLite\Module\XCExample\SortingByDate\View\ItemsList\Product\Customer;
/**
* ACustomer
*/
abstract class ACustomer extends \XLite\View\ItemsList\Product\Customer\ACustomer implements \XLite\Base\IDecorator
{
}
Adding of new sorting option is as easy as changing the __construct() method in this class:
public function __construct(array $params = array())
{
parent::__construct($params);
$this->sortByModes = array(
'p.arrivalDate' => 'Date',
) + $this->sortByModes;
}
As you can see, we call parent's constructor and then add one more record to the $this->sortByModes array:
$this->sortByModes = array(
'p.arrivalDate' => 'Date',
) + $this->sortByModes;
- This new record's key is a field that will be used by queryBuilder object for sorting results. In our case we are going to sort by date and key is
p.arrivalDate. - The value of new record is a name of sorting option, which will be displayed to a customer. In our case it is Date.
That is it. Now we can re-deploy the store and check the results in store-front. It will look as follows: 
Module pack
You can download this module example from here: XCExample-SortingByDate-v5_3_0.tar