Introduction
This article describes the process of creating a list of products. We call such lists as ItemsList. For instance, any category page is a list of products and it is rendered by XLite\View\ItemsList\Product\Customer\Category\Main ItemsList.
In this guide we will create a page cart.php?target=all_products and then display all products there. Using the same approach you can display lists of any other entities anywhere in X-Cart.
Implementation
Create an empty module with developer ID XCExample and module ID AllProductsDemo.
Create a page
cart.php?target=all_productsin the module. For that we create a basic controller class asclasses/XLite/Module/XCExample/AllProductsDemo/Controller/Customer/AllProducts.phpfile with the following content:<?php
// vim: set ts=4 sw=4 sts=4 et:
namespace XLite\Module\XCExample\AllProductsDemo\Controller\Customer;
/**
* All products controller
*/
class AllProducts extends \XLite\Controller\Customer\ACustomer
{
}Page viewer class. File
classes/XLite/Module/XCExample/AllProductsDemo/View/Page/Customer/AllProducts.phpwith the following content:<?php
// vim: set ts=4 sw=4 sts=4 et:
namespace XLite\Module\XCExample\AllProductsDemo\View\Page\Customer;
/**
* All products page view
*
* @ListChild (list="center")
*/
class AllProducts extends \XLite\View\AView
{
/**
* Return list of allowed targets
*
* @return array
*/
public static function getAllowedTargets()
{
return array_merge(parent::getAllowedTargets(), array('all_products'));
}
/**
* Return widget default template
*
* @return string
*/
protected function getDefaultTemplate()
{
return 'modules/XCExample/AllProductsDemo/page/all_products/body.twig';
}
}Empty page template file at
skins/customer/modules/XCExample/AllProductsDemo/page/all_products/body.twig.Create new ItemsList class that will display all products in the central area of this new page. We create the
classes/XLite/Module/XCExample/AllProductsDemo/View/ItemsList/Product/Customer/AllProducts.phpfile with the following content:<?php
namespace XLite\Module\XCExample\AllProductsDemo\View\ItemsList\Product\Customer;
/**
*
* @ListChild (list="center.bottom", zone="customer", weight="300")
*/
class AllProducts extends \XLite\View\ItemsList\Product\Customer\ACustomer
{
protected static function getWidgetTarget()
{
return 'all_products';
}
public static function getAllowedTargets()
{
$result = parent::getAllowedTargets();
$result[] = self::getWidgetTarget();
return $result;
}
protected function getData(\XLite\Core\CommonCell $cnd, $countOnly = false)
{
return \XLite\Core\Database::getRepo('\XLite\Model\Product')->search(
$cnd,
$countOnly
);
}
protected function getPagerClass()
{
return 'XLite\Module\XCExample\AllProductsDemo\View\Pager\Customer\Product\Product';
}
}Let us have a look at key parts of this class implementation. First is the class declaration:
class AllProducts extends \XLite\View\ItemsList\Product\Customer\ACustomerThis line says that we will use
\XLite\View\ItemsList\Product\Customer\ACustomerclass as a template for our product list. This class is parent of all ItemsLists used for displaying products in customer area, so the result will be rendered the same, but it will display all products instead of ones defined in other ItemsLists.@ListChild (list="center.bottom", zone="customer", weight="300")directive says that the output of this ItemsList must be put into central area of the page.getWidgetTarget()method defines target of a page where our ItemsList is displayed. In our case, this page iscart.php?target=all_products, so the method returns 'all_products'.getAllowedTargets()method defines what pages must display this widget:public static function getAllowedTargets()
{
$result = parent::getAllowedTargets();
$result[] = self::getWidgetTarget();
return $result;
}In our case, only
cart.php?target=all_productspage must contain this widget and any other page must not display it.getData()method is the most important one in this implementation:protected function getData(\XLite\Core\CommonCell $cnd, $countOnly = false)
{
return \XLite\Core\Database::getRepo('\XLite\Model\Product')->search(
$cnd,
$countOnly
);
}ItemsList widgets use search() method as an approach to pull entities from the database.
getData()method is called throughgetPageData()andgetItemsCount()methods of\XLite\View\ItemsList\AItemsListclass. When it is called this way,getData()receives$cndparameter returned from thegetSearchCondition()method of\XLite\View\ItemsList\AItemsListclass. By default it represents an empty array, so if we callsearch()method with it, it will return all products, which is exactly what we want.getPagerClass()method is used in order to define a pagination wdiget. X-Cart does not have a generic pager class, so we need to create it, luckily it is very easy. We just create theclasses/XLite/Module/XCExample/AllProductsDemo/View/Pager/Customer/Product/Product.phpfile with the following content:<?php
namespace XLite\Module\XCExample\AllProductsDemo\View\Pager\Customer\Product;
class Product extends \XLite\View\Pager\Customer\Product\AProduct
{
}As you can see, we just extend an abstract pager class
\XLite\View\Pager\Customer\Product\AProduct. Once it is done, we define ourgetPagerClass()method in ItemsList class as follows:protected function getPagerClass()
{
return '\XLite\Module\Tony\ProductsDemo\View\Pager\Customer\Product\Product';
}That is it. If we open
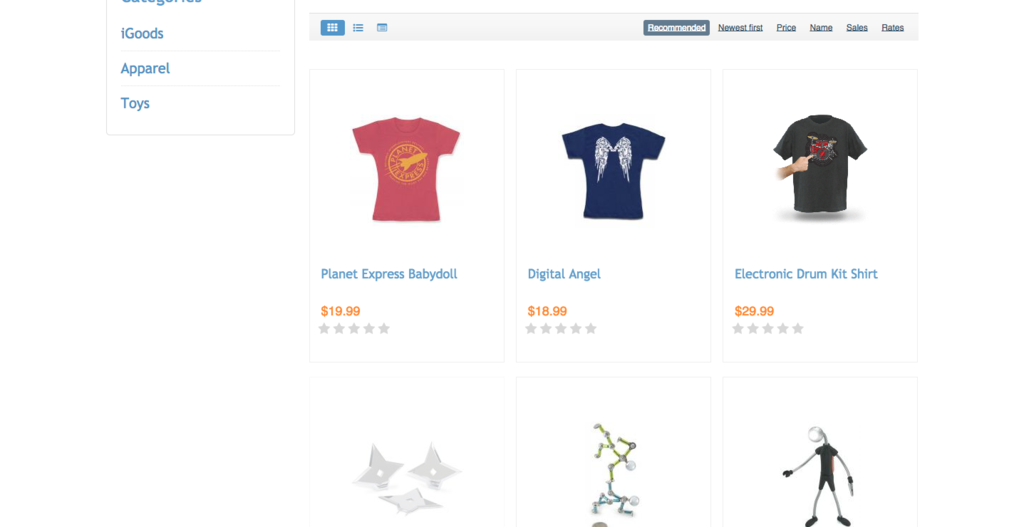
cart.php?target=all_productspage, you will see that all products are displayed there:
Module pack
You can download this module from here: XCExample-AllProductsDemo-v5_3_0.tar)